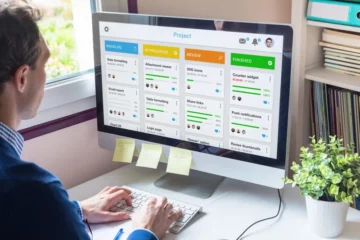
На этом этапе может пригодиться сбор статистики использования и обратной связи. Когда структура и логика утверждены, начинается работа над внешним видом интерфейса. Сначала рисуются примерные наброски-“вайрфреймы”, потом добавляются цвета, иконки, картинки и все визуальные элементы. Важно на этом этапе соблюдать принципы удобства и стиля, о которых мы говорили раньше, и постоянно сверять результат с пользовательскими сценариями. В основном дизайнеры проектируют лишь обыкновенный GUI, поэтому можете не волноваться и не заучивать все виды пользовательских интерфейсов.

Но что именно представляет собой дизайн пользовательского интерфейса? По сути, это создание визуально привлекательных и удобных интерфейсов, которые улучшают общий пользовательский опыт. Пользовательский интерфейс (user interface или сокращенно UI ) – это интерфейс, с помощью которого человек может управлять программным обеспечением или аппаратным оснащением. UI должны быть удобными в использовании, чтобы взаимодействие с ними происходило на максимально интуитивном уровне.
Влияние интерфейса на маркетинг очень большое – новые интернет-магазины с агрессивным интерфейсом обречены. В статье разберем основные элементы интерфейса, каким он должен быть и базовые шаги его создания. В этом типе интерфейсов пользователя взаимодействие между пользователем и компьютером происходит с помощью голоса.

Спустя некоторое время Apple и Microsoft начали применять данную концепцию в процессе разработки своих ОС. В мобильных приложениях существует несколько видов пользовательского интерфейса, которые разработчики выбирают в зависимости от целевой аудитории, особенностей приложения и требований заказчика. Каждый из видов интерфейса имеет свои преимущества и характерные особенности, идеально подходящие для определенных типов приложений и задач. Пользовательский интерфейс, созданный с учетом принципов дизайна, не только облегчает выполнение задач пользователя, но и создает положительный образ программного продукта в глазах пользователей.
Процесс Проектирования Пользовательского Интерфейса
После того, как интерфейс запрограммирован так, чтобы быть полезным, прототип отправляется разработчику пользовательского интерфейса, где процессы делаются визуально привлекательными. UI не существует в изоляции от других компонентов разработки продукта. Он тесно связан с UX (User Experience), то есть опытом пользователя, который включает https://deveducation.com/ сценария взаимодействия с продуктом, юзабилити, эмоции, ощущения.
Игровой Процесс
Прототипирование помогает визуализировать идеи и концепции, а также выявить возможные проблемы на ранней стадии. Сообщения и уведомления информируют пользователя о событиях, таких как ошибки, успехи или важные обновления. Могут быть представлены в виде всплывающих окон, баннеров или текстовых сообщений. Сообщения и уведомления должны быть четко сформулированы, вовремя появляться и не перегружать пользователя лишней информацией.
Возможность работать с несколькими приложениями одновременно в разных окнах способствует созданию приятного пользовательского опыта. Современный графический интерфейс активно развивается и адаптируется в соответствии с современными требованиями. Речевой интерфейс – это тип пользовательского интерфейса, который позволяет человеку взаимодействовать с компьютером или другим устройством с помощью голоса. Вместо того, чтобы нажимать на кнопки или вводить текст, пользователь просто произносит свои команды. Встроенный или облачный сервис распознает произнесенные слова пользователя.
- Перегруженность экрана большим количеством элементов может перегрузить пользователей и скрыть важную информацию.
- Хорошие интерфейсы важны, поскольку они позволяют людям эффективно управлять телефоном, планшетом, смарт-часами или другим девайсом, с которым они взаимодействуют.
- Меню предоставляют пользователю доступ к различным разделам и функциям приложения или веб-сайта.
- Функция и назначение каждого элемента должны быть понятны целевой аудитории.
- Навигационные элементы должны быть видимыми и интуитивно понятными, чтобы пользователи могли легко перемещаться.
- Хорошо спроектированные кнопки должны быть легко заметными и понятными.
Дизайн пользовательского интерфейса охватывает визуальные и функциональные аспекты, объединяя их в гармоничное целое. Визуальный дизайн отвечает за создание привлекательного и узнаваемого внешнего облика интерфейса. Он способен привлечь внимание пользователя, создать благоприятное впечатление и улучшить восприятие информации. Здесь используются цвета, шрифты, графика, и другие визуальные элементы, которые помогают создать эстетически приятную и понятную среду для взаимодействия. Интуитивный пользовательский интерфейс предназначен для обеспечения простого и понятного взаимодействия между пользователем и продуктом. Веб-дизайнеры должны стараться продумать опыт взаимодействия с пользователем на максимальном уровне, и руководствоваться при этом проверенными практиками.
Интерфейс пользователя — нечто большее, чем просто структура и дизайн, он создает опыт пользования и эмоциональное впечатление. Главная сложность таких интерфейсов — необходимость знать инструкции и правильно писать Тестировщик команды. Однако они остаются наиболее производительным инструментом для некоторых задач и являются более гибкими и быстрыми, чем графические.
Последовательность – краеугольный камень эффективного дизайна пользовательского интерфейса. Благодаря ей пользователи могут предсказать поведение элементов, что повышает их уверенность и доверие к интерфейсу. Последовательное использование цветов, шрифтов и иконок во всем дизайне создает единый внешний вид и ощущение. Это помогает пользователям быстро освоиться с интерфейсом, сокращая время обучения. В отличие от современных реалий, первые компьютеры были слишком слабыми для графических пользовательских интерфейсов. Поэтому, в самом начале люди могли пользоваться только командной строкой (CLI или command line interface ), в которой команды задавались с помощью запросов.
Что Такое Дизайн Пользовательского Интерфейса?
Photoshop широко используется для редактирования фотографий и создания детальных визуальных проектов. Навигационные меню упорядочивают содержимое и обеспечивают пользователям четкий путь в приложении или на сайте. Они должны быть просты в использовании и согласованы со всеми визуальными элементами интерфейса. Текстовые поля позволяют пользователям вводить данные, начиная курсы ui ux дизайна от поисковых запросов и заканчивая персональными данными. Они должны быть четко обозначены и обеспечивать обратную связь при вводе информации.
